
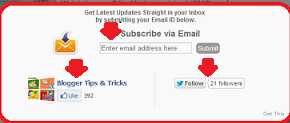
Today I am sharing a new Article that will help you to Show Professional Popup that Contain Facebook Like Button,Twitter Follow Button and New Stylish Email Subscription Form.
You need only to backup the template and follow the step-by-step Procedure that are Given Below.
This Twitter Follow Button,Facebook Popup and Email Subscription Form will help you to get more Facebook likes,More Twitter Followers and More Email Subscription.It means that this tutorial is useful For Blogger or Website Traffic.
Installation:
- First of all Go to Blogger.com and Click on Layout.
- Click on add Element and Select Html/Javascript.
- Paste the Code that are Given Below:
<!-- ########## SUBSCRIPTION BOX STARTS ########## -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="https://sites.google.com/site/mmktricks/Subscription-cbox.js"></script>
<!-- POPUP LIKE BOX -->
<style>
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{}
#cboxLoadingOverlay{background:#fff;}
#cboxLoadingGraphic{background:#fff;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px;
background:#fff; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Twitter Follow Button,Facebook Popup and Email Subscription Form For Blogger Powered By BloggingToolz.blogspot.com
/*-----------------------------------------------------------------------------------*/
#mmk-subfb {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
width:540px;
height:210px;
box-shadow: inset 0px 0px 0px #404040;
-webkit-box-shadow: inset 0px 0px 0px 0px #cccccc;
-moz-box-shadow: inset 0px 0px 0px #cccccc;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
#mmk-subfb a,
#mmk-subfb a:hover,
#mmk-subfb a:visited {
text-decoration:none;
}
.mdbox-title {
background:#000;
color: #fff;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:20px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.mdbox-tagline {
color: #999;
margin: 0;
text-align: center;
}
#mdsubs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
.mmk-subemail{
background:urlundefinedhttps://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQuzBglCXtP93rkJsvLgwohgVFxxAPmJ42UtRiK2ZZe9YOqqJD8sQ3P2Ve6ACI8OC4G0LCwOk33iCb8-2mlu6sAhzkUrSg12BRsNW7ma9gC5uR7Q7pzXhR6sidPh8TiKqtJscQfo4PMsMW/s1600/email.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:center;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.mmk-subemailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgbaundefined0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.mmk-subemailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px solid #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); font-size:13px;
width:170px;
color:#666;}
</style>
<script type="text/javascript">
jQueryundefineddocument).readyundefinedfunctionundefined){
if undefineddocument.cookie.indexOfundefined'visited=flase') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Dateundefinedundefinednew Dateundefined)).valueOfundefined) + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCStringundefined);
$.colorboxundefined{width:"600px", inline:true, href:"#mmk-subfb"});
}
});
</script>
<div style='display:none'>
<div id='mmk-subfb' style='padding:10px; background:#f9f9f9;'>
<center>
<b>Get Latest Updates Straight in your Inbox
<br/>by submitting your Email ID below.</b>
<div class="mmk-subemail">
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open undefined'Your FeedBurner url', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if undefinedthis.value == "") {this.value = "Enter email address here";}" onfocus="if undefinedthis.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="Blogspot/zlGtR" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="mmk-subemailsubmit" value="Submit" type="submit" />
</form>
</div><div style='clear:both'></div>
<div align="center">
<div style="border-bottom:1px solid #e6e6e6; margin:8px 5px 0px 0px; padding-bottom:5px;"></div>
<div style='margin:5px 0px 50px 0px; padding:10px; float:none; width:470px;'>
<div style='margin:0px 0px 0px 0px; padding:0px; float:left; width:252px; border-right:1px solid #ddd;'>
<iframe allowTransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2Blogging-Toolz%2S215750009856784&width=292&colorscheme=light&show_faces=false&border_color&stream=false&header=false&height=62' style='border:none; overflow:hidden; width:292px; height:62px;'></iframe>
</div>
<div style='margin:10px 30px 0px 0px; padding:0px; float:right; width:150px;'>
<a class='twitter-follow-button' data-button='grey' data-link-color='#289728' href='http://twitter.com/Luddanfs' rel='nofollow'></a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
</div></div>
<a style="padding:13px 5px 0px 5px; color:#A7A7A7; font-family:arial; font-size:10px; text-decoration:none; float:right;" target="_blank"href="http://bloggingtoolz.blogspot.com/2013/05/twitter-facebook-email-popup.html" target="_blank" rel="dofollow">Get This</a>
</div></div>
<div style='clear:both'></div>
</center>
</div></div>
<style>#cboxClose{display:none;}</style>
<!-- ########## SUBSCRIPTION BOX END ########## -->
Customization:
- For Changing the width Change this width:540px;
- For Changing the Background Change this #f9f9f9
Email Subscription Customization:
- Enter Your Feed Burner URL in "Your FeedBurner url"
- Change this with your Feed Burner Code "Blogspot/zlGtR"
Facebook Button Customization:
- Change "http%3A%2F%2Fwww.facebook.com%2Fpages%2Blogging-Toolz%2S215750009856784" with your Like Button Link.You Can find this Link on Your Facebook Like Button Widget.
Twitter Follower Customization:
- Change "Luddanfs" with your Twitter username.

























0 comments